صفحهی سؤالات متداول (FAQ) به عنوان یکی از بخشهای کلیدی در هر سایت پزشکی، نقشی حیاتی در بهبود تجربهی کاربری و ارائهی اطلاعات دقیق به بیماران و کاربران ایفا میکند. این صفحه به کاربران کمک میکند تا به راحتی پاسخ سوالات متداول خود را پیدا کنند و در نتیجه، نیاز به تماس مستقیم با مرکز را کاهش میدهد.
در این راهنما، قصد داریم نحوهی ایجاد یک صفحهی سؤالات متداول حرفهای و کارآمد را با استفاده از افزونهی المنتور (Elementor) در وردپرس به شما آموزش دهیم. با بهرهگیری از امکانات قدرتمند المنتور، شما میتوانید صفحهای زیبا و کاربرپسند طراحی کنید که ضمن پاسخگویی به سوالات رایج کاربران، طراحی بصری جذابی نیز داشته باشد.
1. نصب و فعالسازی افزونه المنتور
نصب المنتور
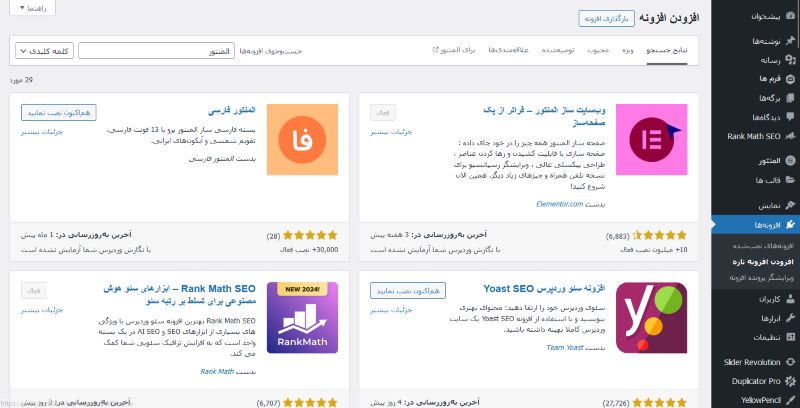
اگر المنتور را هنوز در سایت پزشکی خود نصب نکردهاید، ابتدا به داشبورد وردپرس بروید. از منوی سمت چپ، به قسمت “افزونهها > افزودن” بروید. در کادر جستجو، عبارت “Elementor” را وارد کنید. افزونه المنتور را پیدا کرده و بر روی “نصب” کلیک کنید. پس از نصب، حتماً افزونه را فعال کنید تا بتوانید از امکانات آن استفاده کنید.

2. ایجاد صفحه جدید برای FAQ
ایجاد صفحه
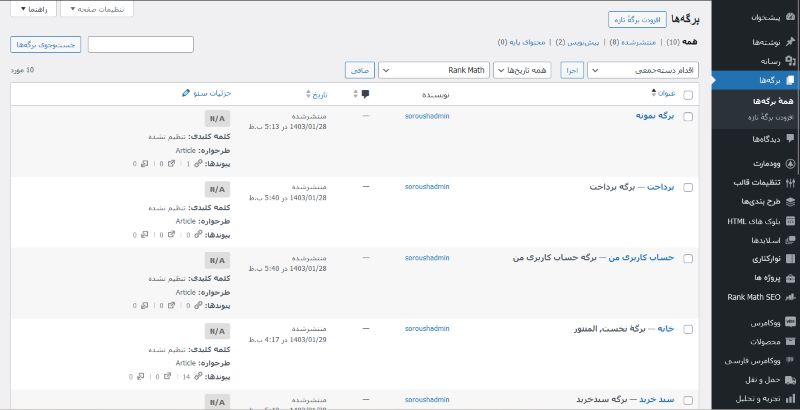
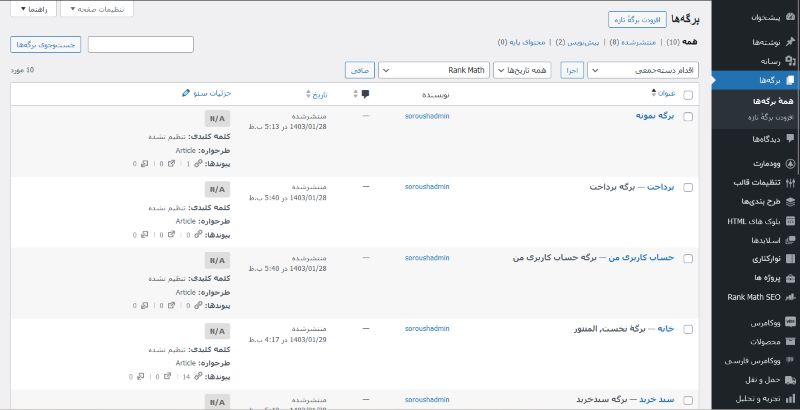
پس از نصب المنتور، به داشبورد وردپرس بازگردید. به بخش “صفحات > افزودن جدید” بروید و یک صفحه جدید با عنوان “سؤالات متداول” ایجاد کنید. این صفحه جایی خواهد بود که تمام سؤالات متداول کاربران سایت پزشکی شما جمعآوری و به نمایش گذاشته میشود.


ویرایش با المنتور
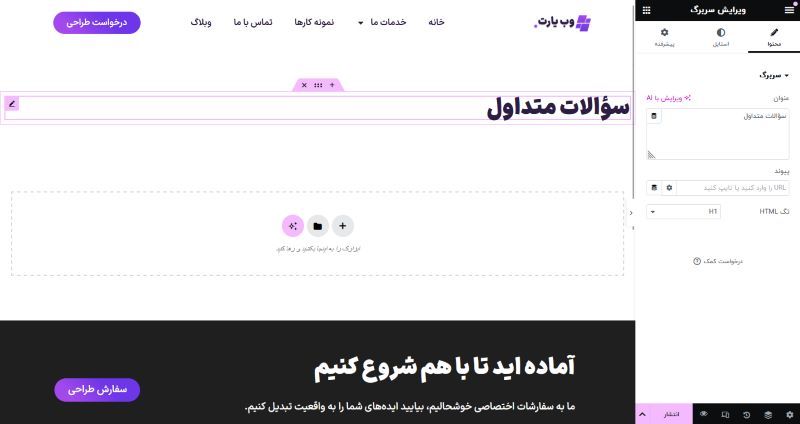
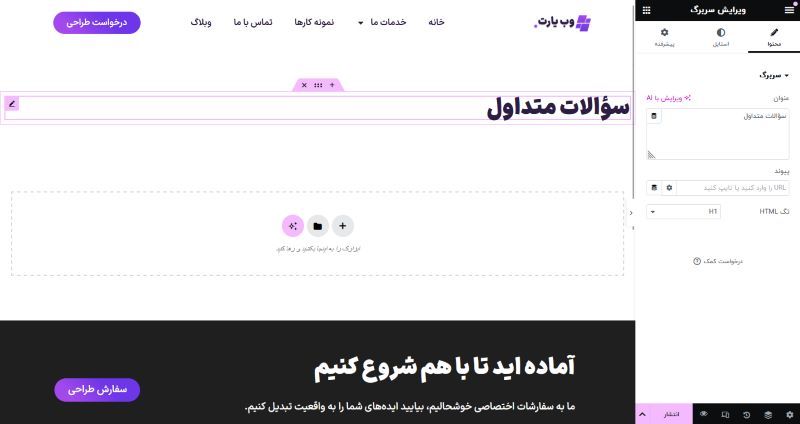
پس از ایجاد صفحه، بر روی دکمه “ویرایش با المنتور” که در بالای صفحه قرار دارد کلیک کنید. این کار شما را به محیط ویرایشگر المنتور هدایت میکند، جایی که میتوانید صفحه سؤالات متداول را به صورت بصری طراحی کنید.
3. ساختاردهی اولیه صفحه با المنتور
ایجاد یک سکشن (بخش) جدید
در ویرایشگر المنتور، ابتدا یک سکشن جدید اضافه کنید. این سکشن میتواند شامل یک یا چند ستون باشد، بسته به اینکه چگونه میخواهید سوالات را نمایش دهید. برای مثال، اگر میخواهید سوالات را به صورت مرتب و منظم در کنار هم قرار دهید، میتوانید از یک سکشن با چند ستون استفاده کنید.
افزودن عنوان
به سکشن جدید خود یک ویجت “عنوان” (Heading) اضافه کنید. در این ویجت، عنوان صفحه را به صورت “سؤالات متداول” یا هر عنوان مناسب دیگری که برای سایت پزشکی شما بهتر است، تنظیم کنید. این عنوان باید واضح و جلبتوجهکننده باشد تا کاربران به راحتی بدانند که این بخش مربوط به پاسخ به سوالات آنها است.


4. ایجاد بخشهای FAQ با استفاده از ویجت آکاردئون
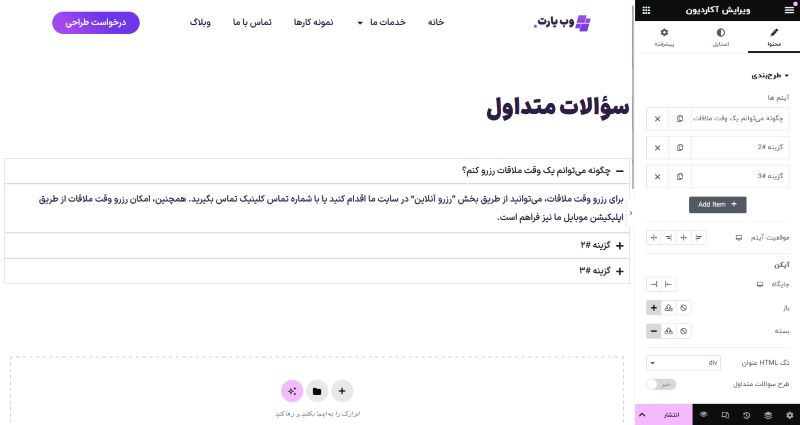
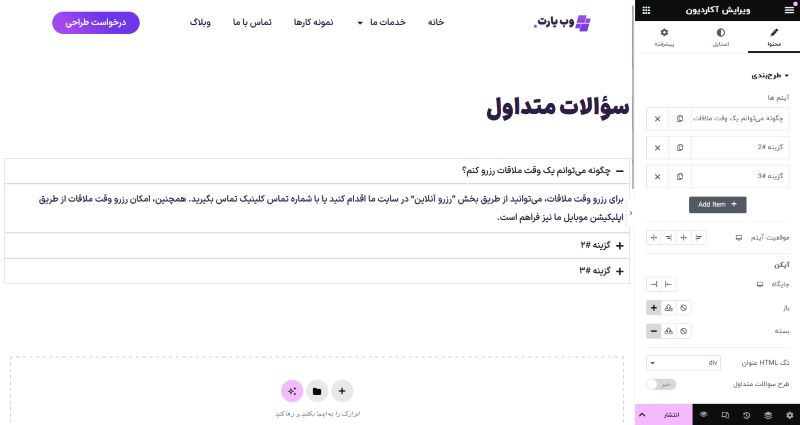
افزودن ویجت آکاردئون (Accordion)
برای نمایش سؤالات متداول به صورت کشویی و قابل باز و بسته شدن، ویجت آکاردئون را از بخش ویجتهای المنتور انتخاب کرده و به سکشن اضافه کنید. این ویجت به شما اجازه میدهد که سوالات و پاسخها را به صورت دستهبندی شده و جمعوجور نمایش دهید، که باعث بهبود تجربه کاربری در سایت پزشکی شما میشود.
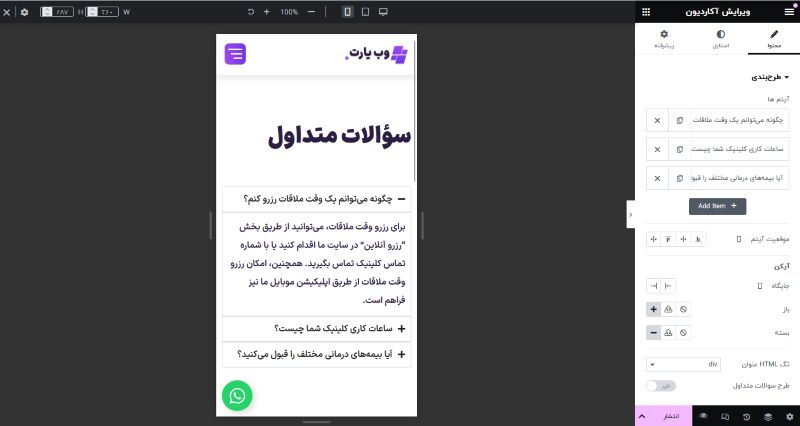
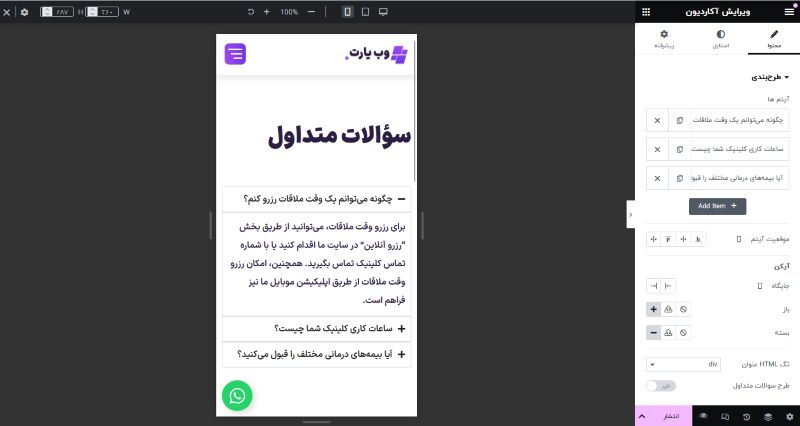
ویرایش آکاردئون
سوالات: در هر بخش از آکاردئون، سوالات را به عنوان “عنوان” (Title) وارد کنید. برای سایت پزشکی خود، بهتر است سوالاتی را انتخاب کنید که بیشتر توسط بیماران و کاربران مطرح میشوند.
پاسخها: پاسخها را در بخش “محتوای آکاردئون” (Content) وارد کنید. پاسخها باید کوتاه، دقیق و مفید باشند تا کاربران به راحتی بتوانند پاسخ سوالات خود را پیدا کنند.
مطلب پیشنهادی: چه محتوایی برای سایت پزشکی مناسب است؟
سفارشیسازی ظاهر: در تب “Style” میتوانید ظاهر آکاردئون را بر اساس نیازهای سایت پزشکی خود تنظیم کنید. از جمله امکانات این بخش میتوان به تغییر رنگها، اندازه فونتها، تنظیمات فاصلهها و دیگر گزینههای طراحی اشاره کرد. این تنظیمات به شما کمک میکنند تا ظاهر آکاردئون را با تم و برند سایت پزشکی خود هماهنگ کنید و تجربه کاربری بهتری برای بیماران و کاربران فراهم آورید.


5. بهینهسازی صفحه FAQ
طراحی واکنشگرا
یکی از مهمترین بخشهای بهینهسازی هر صفحه در سایت پزشکی، اطمینان از طراحی واکنشگرا (Responsive) آن است. مطمئن شوید که صفحه FAQ در دستگاههای موبایل و تبلت به درستی نمایش داده میشود. در ویرایشگر المنتور، میتوانید با استفاده از حالتهای نمایش “موبایل” و “تبلت”، تنظیمات صفحه را بررسی و در صورت نیاز تغییر دهید. این امر به بهبود تجربه کاربری و دسترسی بهتر کاربران به اطلاعات کمک میکند.
استفاده از تصاویر یا آیکونها
برای جذابتر کردن صفحه و افزایش تعامل کاربران، میتوانید از تصاویر یا آیکونهای مرتبط با هر سوال استفاده کنید. به عنوان مثال، استفاده از آیکونهای پزشکی کوچک در کنار سوالات میتواند به خوانایی و جذابیت بیشتر صفحه کمک کند. همچنین، در صورتی که سوالات نیاز به توضیحات بصری دارند، افزودن تصاویر مرتبط نیز میتواند مفید باشد.


6. انتشار صفحه
بررسی و تست
قبل از انتشار نهایی صفحه سؤالات متداول در سایت پزشکی، حتماً پیشنمایش صفحه را مشاهده کنید. این کار به شما کمک میکند تا اطمینان حاصل کنید که همه چیز به درستی کار میکند و هیچ بخشی از صفحه ناقص یا نادرست نمایش داده نمیشود. بررسی مجدد محتوا، عملکرد ویجتها، و تطابق طراحی با برند سایت پزشکی از جمله مواردی است که باید به دقت بررسی شوند.
انتشار
پس از اطمینان از طراحی و عملکرد صحیح صفحه، آن را منتشر کنید. با انتشار این صفحه، کاربران سایت پزشکی شما میتوانند به راحتی به پاسخ سوالات متداول خود دسترسی پیدا کنند و این امر میتواند تجربه کاربری کلی سایت را بهبود بخشد.


7. لینکدهی و بهروزرسانی
لینک دادن به صفحه FAQ
پس از انتشار صفحه FAQ، لازم است که دسترسی به این صفحه را در قسمتهای مختلف سایت پزشکی فراهم کنید. لینک به صفحه سؤالات متداول را در منوی اصلی، فوتر، یا حتی در صفحات مهم مانند صفحه تماس با ما قرار دهید. این کار به کاربران کمک میکند تا به راحتی به این صفحه دسترسی پیدا کنند و سوالات خود را مطرح کنند.
بهروزرسانی منظم
با گذشت زمان و بر اساس بازخوردهای دریافتی از کاربران، ممکن است نیاز باشد که صفحه سؤالات متداول را بهروزرسانی کنید. افزودن سوالات جدید، بهروزرسانی پاسخهای موجود، و تنظیمات ظاهری جدید، میتواند به بهبود کارایی و جذابیت صفحه کمک کند. بهروزرسانی منظم این صفحه نشاندهندهی توجه شما به نیازهای کاربران سایت پزشکی است و اعتماد آنها را به خدمات شما افزایش میدهد.


صفحه FAQ سایت پزشکی خود را به ما بسپارید
اگر زمان یا تجربه کافی برای طراحی و راهاندازی صفحه سؤالات متداول در سایت پزشکی خود ندارید، تیم حرفهای وبیارت آماده است تا این کار را به بهترین نحو برای شما انجام دهد. ما با بهرهگیری از تخصص خود در طراحی وب و تجربه در زمینه سایتهای پزشکی، صفحهای کاملاً سفارشی، کاربرپسند و واکنشگرا برای شما ایجاد میکنیم. با سپردن این کار به ما، میتوانید اطمینان داشته باشید که کاربران شما به راحتی به اطلاعات مورد نیازشان دسترسی پیدا میکنند و تجربه بهتری از سایت شما خواهند داشت.


![چرا دندانپزشکان به طراحی سایت نیاز دارند؟ [بررسی مزایا]](https://webyaret.com/wp-content/uploads/2024/09/مزایای-سایت-دندانپزشکی.jpg)