با گسترش فعالیتهای آنلاین، داشتن یک سایت وکالت حرفهای برای دفاتر حقوقی و وکلا ضروری است. سایت وکالت میتواند به عنوان ابزار کلیدی برای جذب مشتریان جدید، ارائه اطلاعات حقوقی و ارائه خدمات مشاوره آنلاین عمل کند.
ایجاد یک سایت وکالت با طراحی مناسب و محتوای دقیق، به وکلا کمک میکند تا در فضای آنلاین برجسته شوند و با مخاطبان خود ارتباط مؤثری برقرار کنند. در این مقاله، به بررسی مراحل مختلف و نکات کلیدی در طراحی و راهاندازی سایت وکالت خواهیم پرداخت.

1. تحلیل نیازمندیها
شناسایی نیازهای کسبوکار وکالت
برای ایجاد یک سایت وکالت مؤثر، باید نیازهای خاص دفتر وکالت و خدمات حقوقی آن را به دقت شناسایی کرد. این شامل درک کامل از نوع خدمات حقوقی ارائه شده، روشهای تعامل با مشتریان و نیازهای فنی لازم برای پشتیبانی از این خدمات است. طراحی سایت باید به گونهای باشد که به راحتی بتواند این نیازها را برآورده کرده و اطلاعات کلیدی را به صورت واضح و کاربرپسند ارائه دهد.
تعریف مخاطبان هدف
شناسایی مخاطبان اصلی سایت وکالت از جمله گامهای کلیدی در طراحی است. مخاطبان هدف میتوانند شامل موکلین بالقوه، وکلا و مشاوران حقوقی باشند. درک نیازها و خواستههای این گروهها به طراحی بهتر سایت و تنظیم محتوای مناسب کمک میکند، به طوری که سایت بتواند به طور مؤثری به این مخاطبان خدماترسانی کند و ارتباط مؤثری با آنها برقرار کند.
مشخص کردن ویژگیهای ضروری وبسایت
برای ایجاد یک سایت وکالت کارآمد، باید ویژگیهای ضروری وبسایت را مشخص کرد. این ویژگیها ممکن است شامل قابلیتهای مشاوره آنلاین، جستجوی وکیل بر اساس تخصص، و بخشهای معرفی خدمات حقوقی و مقالات آموزشی باشد. این امکانات به کاربران کمک میکند تا به راحتی اطلاعات مورد نیاز را پیدا کنند و با خدمات وکالت آشنا شوند، بهویژه وقتی که خدمات به صورت آنلاین ارائه میشود.
مطلب پیشنهادی: چگونه با طراحی سایت وکالت درآ»در خود را افزایش دهیم؟


2.انتخاب پلتفرم مناسب
بررسی سیستمهای مدیریت محتوا (CMS)
انتخاب سیستمهای مدیریت محتوا (CMS) برای سایت وکالت اهمیت زیادی دارد. پلتفرمهایی مانند وردپرس، جوملا، و سیستمهای تخصصی برای سایتهای حقوقی، هرکدام ویژگیهای خاص خود را دارند. وردپرس به دلیل قابلیتهای گسترده و افزونههای متعدد، محبوبیت زیادی دارد و برای سایتهای وکالت مناسب است.
مزایا و معایب هر پلتفرم
بررسی مزایا و معایب هر پلتفرم در انتخاب CMS برای سایت وکالت بسیار مهم است. وردپرس به خاطر رابط کاربری آسان و انعطافپذیری بالا شناخته شده است، اما ممکن است نیاز به افزونههای متعدد برای دریافت تمامی ویژگیها داشته باشد. جوملا قابلیتهای سفارشیسازی بیشتری را ارائه میدهد، ولی ممکن است پیچیدهتر و نیازمند تخصص بیشتری باشد.


3.انتخاب دامنه مناسب
انتخاب نام دامنه مرتبط با برند
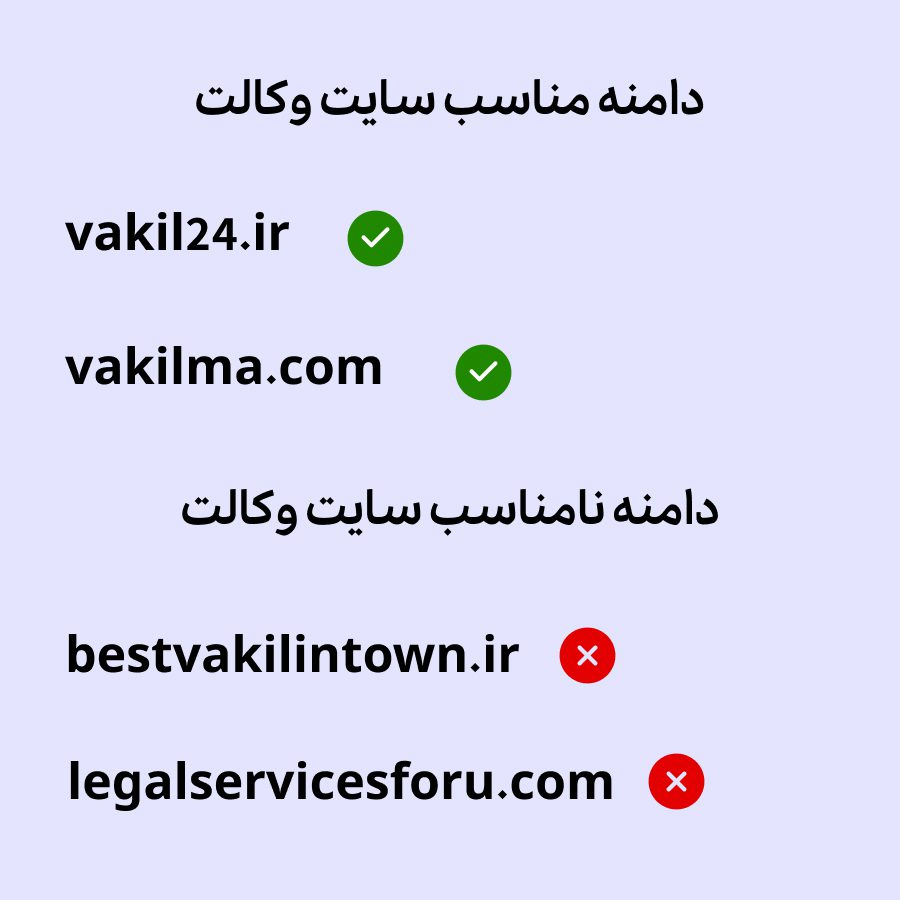
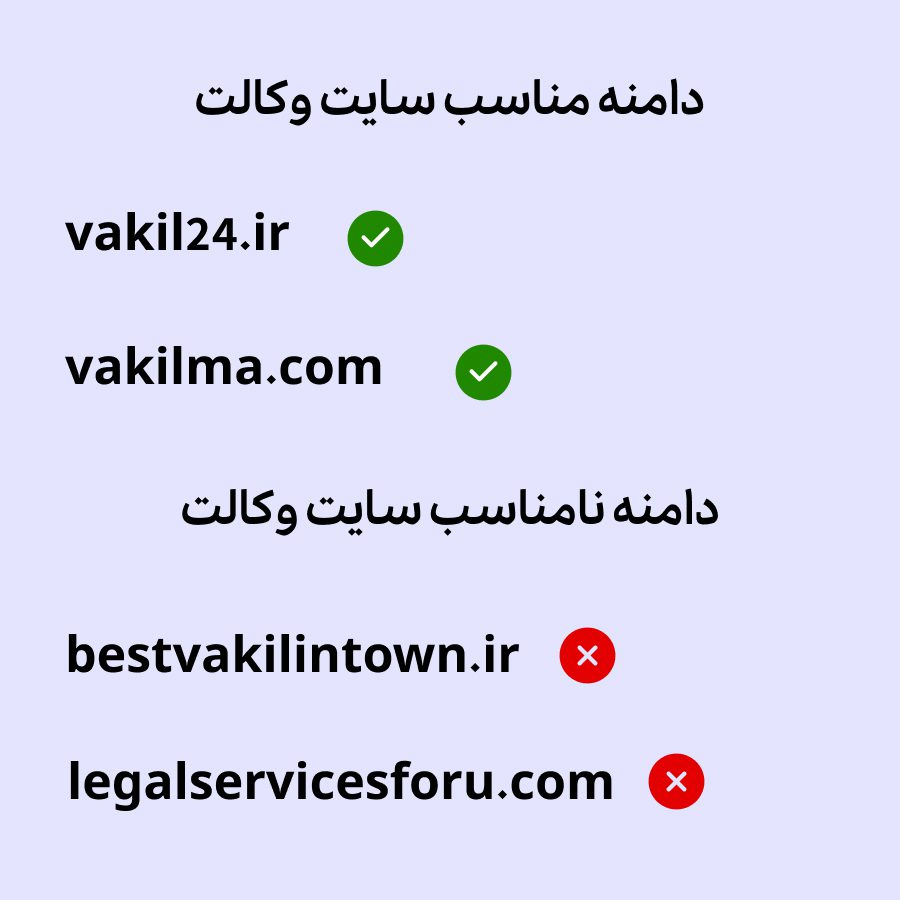
انتخاب نام دامنه برای سایت وکالت باید به طور خاص و مرتبط با برند و نام دفتر وکالت انجام شود. دامنه باید بازتابدهنده خدمات حقوقی و برند دفتر باشد تا به راحتی توسط مشتریان شناسایی و به یاد سپرده شود.
بررسی نکات مهم در انتخاب دامنه
نکات مهم در انتخاب دامنه شامل کوتاه، ساده و بهیادماندنی بودن آن است. دامنه باید به گونهای باشد که به راحتی قابل تایپ و به یادآوری باشد، تا از ایجاد اشتباهات و مشکلات احتمالی جلوگیری شود و برند دفتر وکالت به خوبی معرفی گردد.


4.انتخاب هاست مناسب
ویژگیهای مورد نیاز هاست برای وبسایتهای حقوقی
انتخاب هاست مناسب برای سایت وکالت باید بر اساس ویژگیهایی مانند سرعت بالا، امنیت مناسب و قابلیت پشتیبانی از ترافیک بالا باشد. هاست باید بتواند نیازهای فنی و امنیتی سایت وکالت را به خوبی تأمین کند و از بروز مشکلات فنی جلوگیری نماید.
مقایسه هاستهای مختلف و انتخاب مناسبترین گزینه
برای انتخاب مناسبترین هاست، باید هاستهای مختلف را از نظر ویژگیها، هزینه و خدمات پشتیبانی مقایسه کرد. انتخاب هاستی با پشتیبانی قوی و امکانات مناسب برای سایتهای حقوقی میتواند به بهبود عملکرد و امنیت سایت کمک کند و تجربه بهتری را برای کاربران فراهم آورد.


5.طراحی رابط کاربری (UI) و تجربه کاربری (UX)
اصول طراحی تجربه کاربری (UX)
طراحی تجربه کاربری (UX) باید به گونهای باشد که کاربران به راحتی بتوانند به اطلاعات مورد نیاز دسترسی پیدا کنند. تجربه کاربری باید ساده و شهودی باشد، به طوری که کاربران بتوانند به سرعت و بدون سردرگمی از امکانات سایت استفاده کنند.
طراحی رابط کاربری (UI)
طراحی رابط کاربری (UI) باید جذاب و متناسب با برند دفتر وکالت باشد. طراحی باید به گونهای باشد که به وضوح و زیبایی اطلاعات را به نمایش بگذارد و تجربه بصری خوشایندی را برای کاربران فراهم کند.
مطلب پیشنهادی: چه ویژگیهایی سایت وکالت باید داشته باشد؟


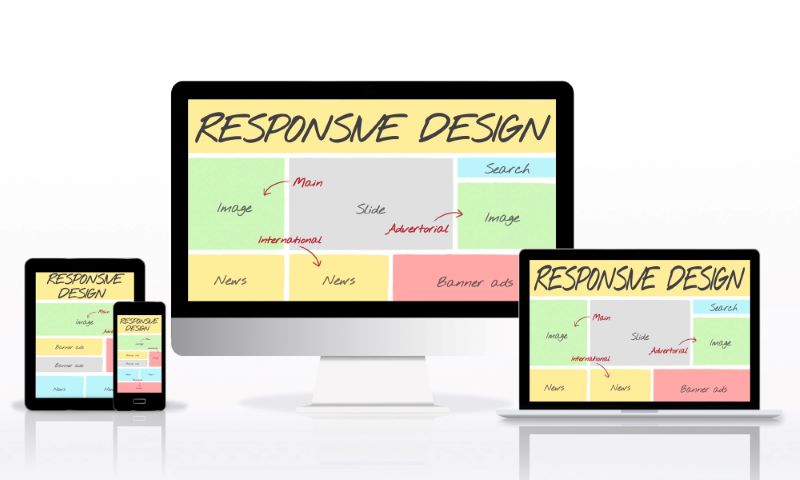
ریسپانسیو بودن وبسایت
وبسایت باید ریسپانسیو باشد تا در تمام دستگاهها، از جمله موبایلها و تبلتها، به درستی نمایش داده شود. این امر به کاربران کمک میکند تا بدون توجه به نوع دستگاهی که استفاده میکنند، به راحتی به اطلاعات و خدمات سایت دسترسی پیدا کنند.
مطلب پیشنهادی: قیمت طراحی سایت وکالت


6.محتوای وبسایت
توضیحات پروژهها و خدمات
ارائه توضیحات کامل و جذاب برای هر پروژه و خدمات حقوقی از اهمیت زیادی برخوردار است. شامل تصاویر و جزئیات فنی، این توضیحات به کاربران کمک میکند تا با کیفیت و نوع خدمات ارائه شده آشنا شوند و اعتماد بیشتری پیدا کنند.
بلاگ و مقالات تخصصی
تولید محتوای آموزشی و تحلیلی در زمینه حقوقی برای جذب مخاطبان و افزایش ترافیک سایت بسیار مفید است. مقالات تخصصی میتواند به کاربران اطلاعات مفید و کاربردی ارائه دهد و باعث افزایش اعتبار سایت وکالت شود.
ایجاد بخشهای کلیدی
ایجاد بخشهای کلیدی مانند صفحه اصلی، درباره ما، خدمات، پروژهها، تماس با ما و بخش اخبار کمک میکند تا کاربران به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. این بخشها باید به گونهای طراحی شوند که کاربر را به خوبی راهنمایی کنند و اطلاعات ضروری را به طور واضح ارائه دهند.


7.امنیت و حریم خصوصی
استفاده از گواهینامه SSL
برای حفاظت از اطلاعات کاربران و حفظ امنیت سایت، استفاده از گواهینامه SSL ضروری است. گواهینامه SSL ارتباطات بین کاربران و سایت را رمزنگاری میکند و به جلوگیری از دسترسی غیرمجاز به دادههای حساس کمک میکند.
سیاست حریم خصوصی
سیاست حریم خصوصی باید به وضوح در سایت درج شده و نحوه جمعآوری، استفاده و حفاظت از اطلاعات کاربران را توضیح دهد. این سیاست باید به کاربران اطمینان دهد که اطلاعاتشان به درستی و مطابق با قوانین حریم خصوصی مدیریت میشود.
مطلب پیشنهادی: چرا هزینه طراحی سایت وکالت متفاوت است؟


8.تست و ارزیابی وبسایت
آزمون کاربری (User Testing)
آزمون کاربری برای اطمینان از سهولت استفاده و کاربرپسند بودن سایت بسیار مهم است. با بررسی نظرات و بازخوردهای کاربران، میتوان نقاط ضعف و مشکلات احتمالی را شناسایی و بهبودهای لازم را اعمال کرد.
آزمون سازگاری مرورگر و دستگاهها
اطمینان از سازگاری سایت با مرورگرها و دستگاههای مختلف برای ارائه تجربه کاربری یکنواخت و بینقص ضروری است. این آزمون کمک میکند تا سایت در تمام مرورگرها و دستگاهها به درستی نمایش داده شده و عملکرد مطلوبی داشته باشد.


9.راهاندازی و نگهداری وبسایت
راهاندازی نهایی
پس از طراحی و توسعه سایت، مرحله راهاندازی نهایی شامل انتشار سایت و بررسی نهایی عملکرد آن است. این مرحله باید شامل بررسی تمامی ویژگیها و اطمینان از عملکرد صحیح تمامی بخشها باشد.
پشتیبانی و نگهداری
پشتیبانی فنی و بهروزرسانیهای منظم برای حفظ عملکرد و امنیت سایت ضروری است. این شامل رفع مشکلات فنی، بهروزرسانی نرمافزار و انجام نگهداری دورهای برای تضمین عملکرد بهینه سایت است.
مطلب پیشنهادی: هزینه نگهداری و پشتیبانی سایت وکالت چقدر است؟
وقت نتیجهگیری است
طراحی یک سایت وکالت حرفهای و کارآمد مستلزم برنامهریزی دقیق و اجرای مجموعهای از مراحل کلیدی است. از تحلیل نیازمندیها گرفته تا انتخاب پلتفرم، دامنه، و هاست مناسب، هر گام باید با دقت و توجه به جزئیات برداشته شود. تمرکز بر تجربه کاربری، امنیت سایت، و تولید محتوای جذاب و کاربردی، نقش حیاتی در موفقیت سایت ایفا میکند.
با اجرای صحیح این مراحل، میتوان سایتی ایجاد کرد که نه تنها نیازهای دفتر وکالت را به خوبی برآورده کند، بلکه اعتماد موکلین را جلب کرده و جایگاه ویژهای در فضای آنلاین کسب کند. این رویکرد جامع به طراحی سایت وکالت بهطور مؤثری به ارتقای کسبوکار حقوقی کمک خواهد کرد.
طراحی سایت وکالت با وبیارت
تیم وبیارت با تجربهای گسترده در طراحی سایت وکالت، به شما کمک میکند تا یک سایت حرفهای و کارآمد برای دفتر وکالت خود ایجاد کنید. ما با توجه به نیازهای خاص حوزه حقوقی، سایتی با رابط کاربری جذاب و امکانات مورد نیاز طراحی میکنیم.
در کنار طراحی سایت، ما خدماتی همچون پشتیبانی فنی و بهروزرسانیهای منظم را نیز ارائه میدهیم تا سایت شما همیشه بهروز و ایمن باقی بماند. با تکیه بر دانش و تخصص تیم ما، میتوانید به بهبود حضور آنلاین و جذب مشتریان بیشتر امیدوار باشید.


![چرا دندانپزشکان به طراحی سایت نیاز دارند؟ [بررسی مزایا]](https://webyaret.com/wp-content/uploads/2024/09/مزایای-سایت-دندانپزشکی.jpg)